Client: Theatre Royal
Project Scope: Website Design and Development
CMS: Drupal
Goal: The goal of the Theatre Royal website project was to create a modern, visually engaging, and accessible website that aligned with the theatre's new brand identity. The platform required a secure content management system (CMS) that would allow easy content updates by the Theatre Royal team.


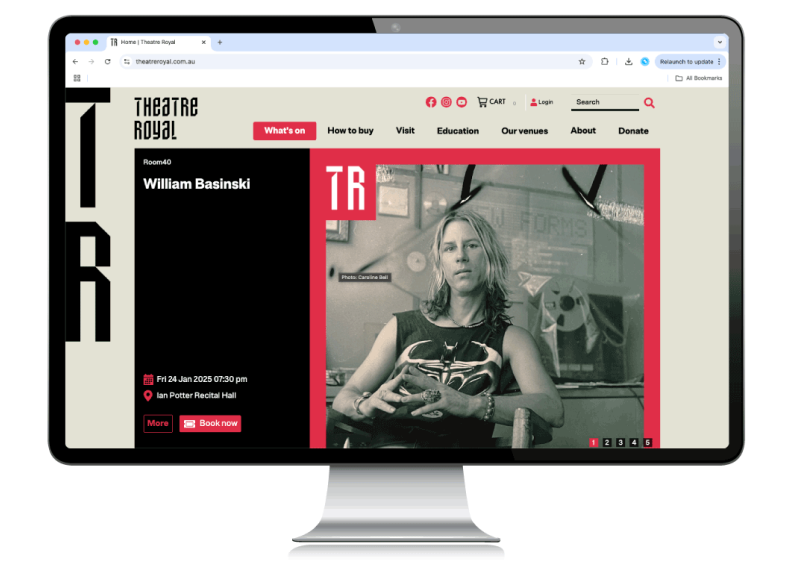
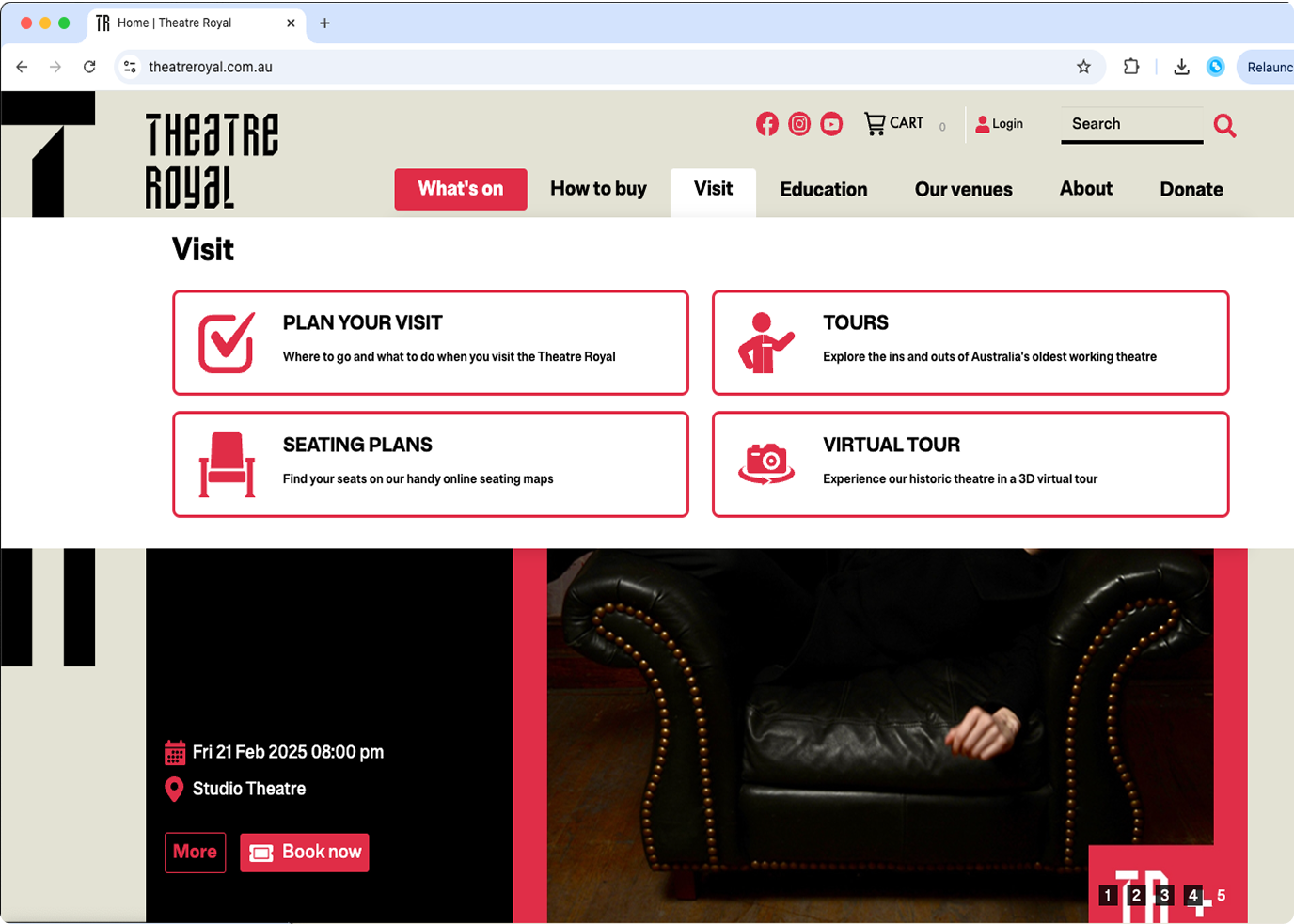
This project demonstrates a modern, visually engaging design that meets the functional needs of users, offering an intuitive platform for exploring events and booking tickets. The layout ensures seamless navigation, combining aesthetics with accessibility to enhance the overall user experience.

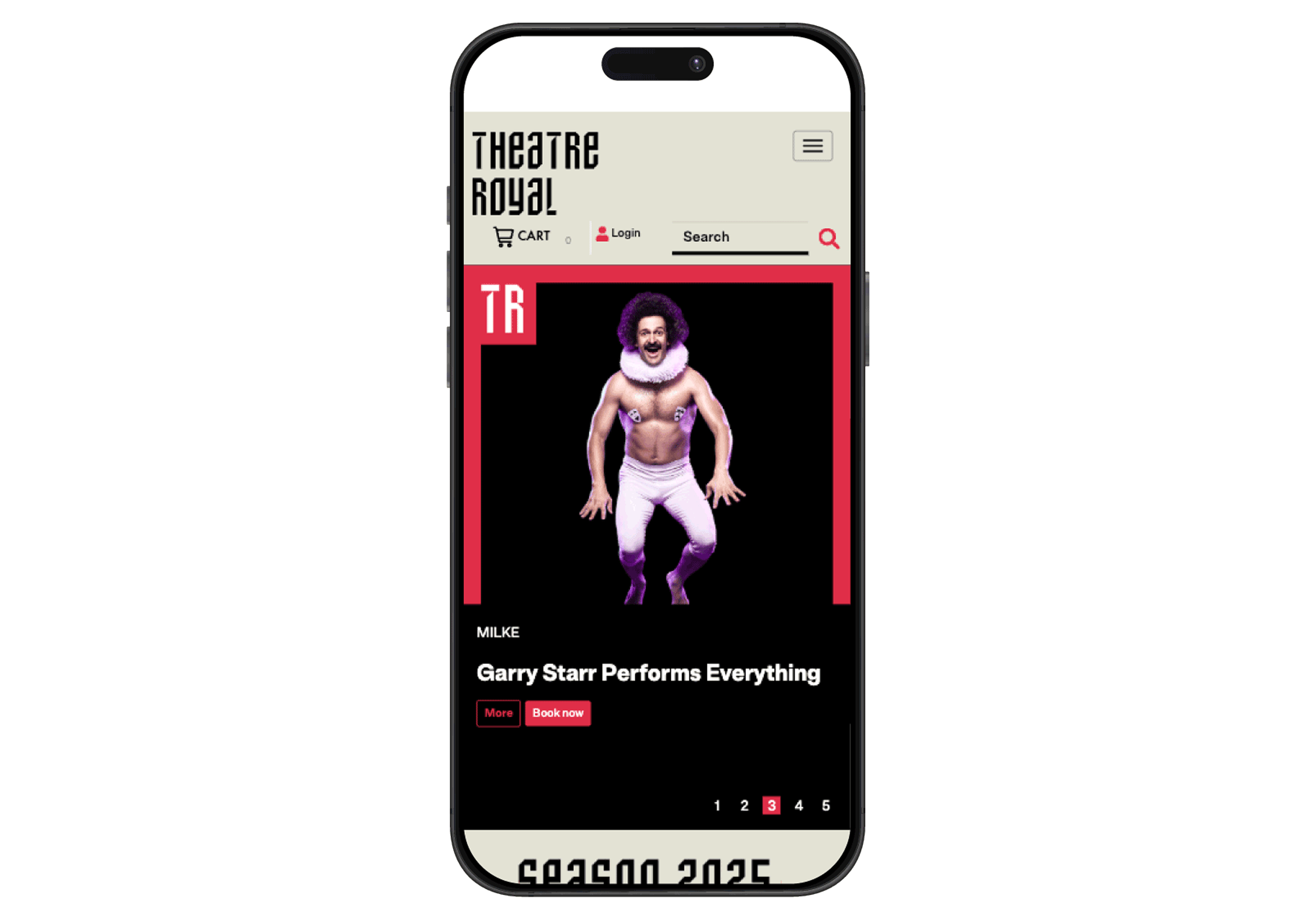
The mobile version of the Theatre Royal website is fully responsive, ensuring that users enjoy a seamless experience on any device. The design automatically adjusts to different screen sizes, maintaining readability, easy navigation, and fast load times. Key elements such as clear call-to-action buttons, optimised images, and simplified navigation menus ensure a smooth user experience, making it easy for patrons to explore events and book tickets on the go.

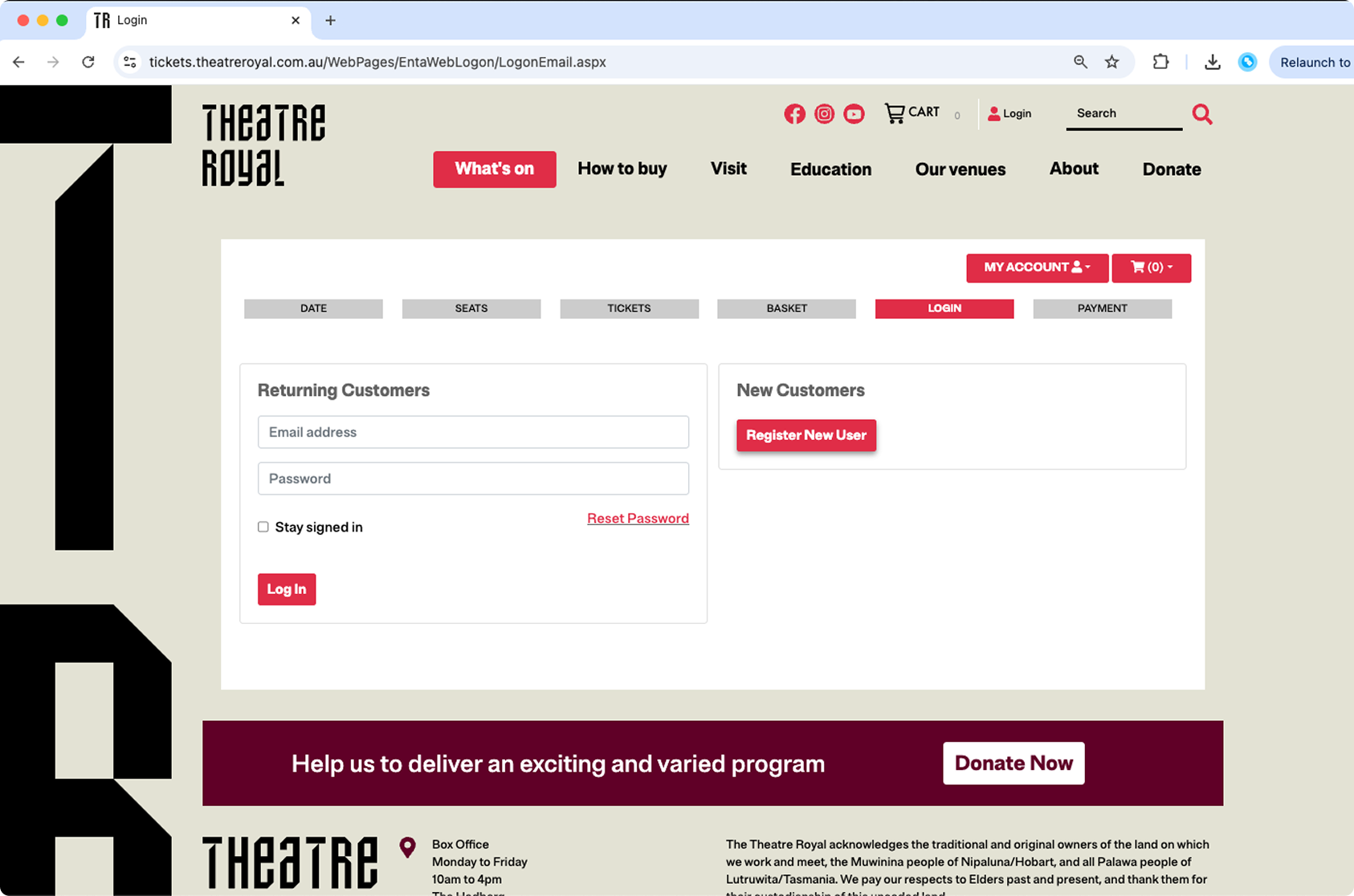
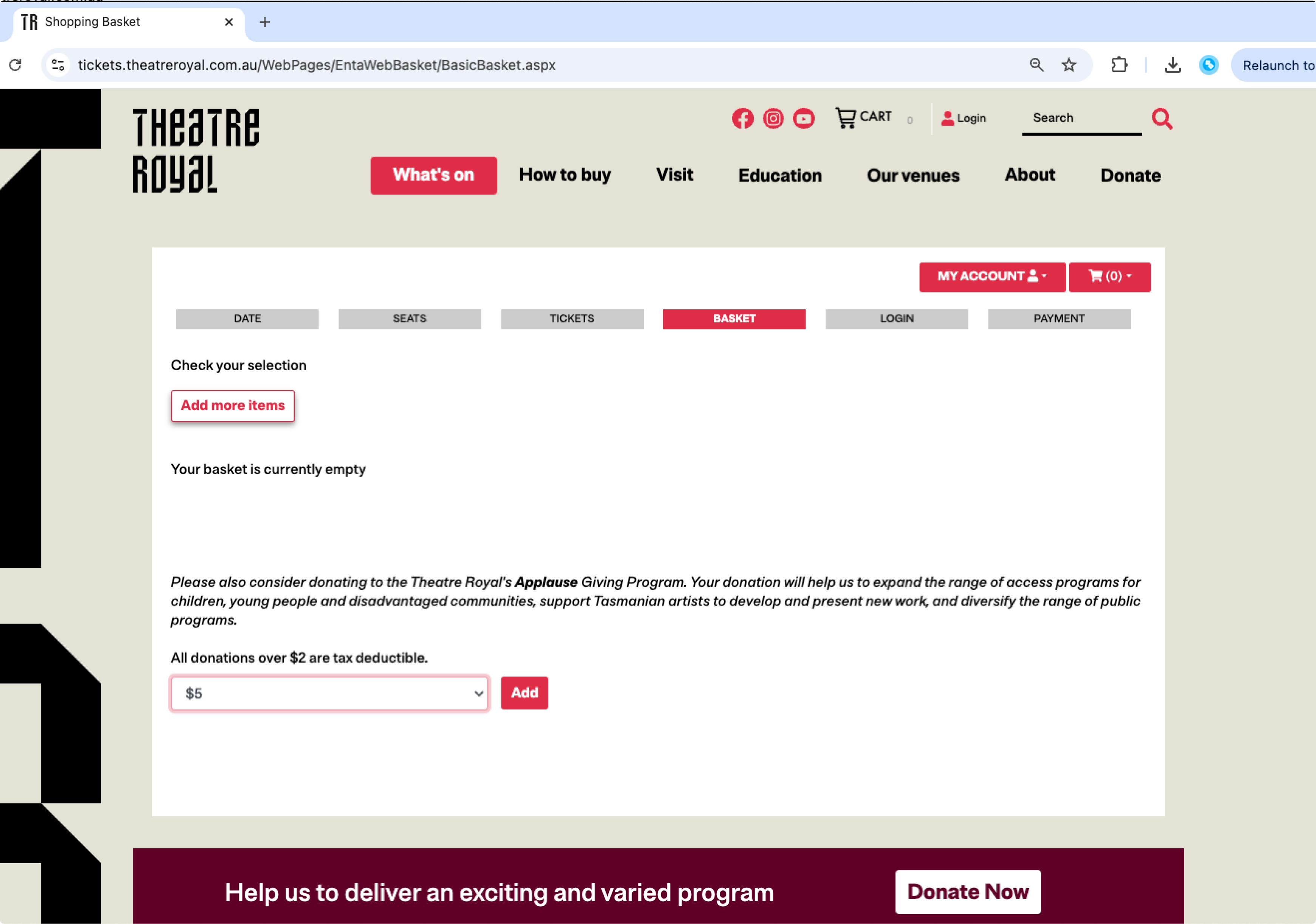
The Theatre Royal website includes several user-friendly features designed to enhance the patron experience. The login function allows users to easily manage their profiles, track ticket purchases, and receive personalised updates. The shopping cart feature ensures a smooth ticket purchasing process, allowing users to review their selections before completing their transaction. Additionally, the donate option provides a simple and secure way for supporters to contribute to the theatre, integrating seamlessly with the overall design to encourage community involvement and support.